포토샵 초보의 상세페이지 만들기
요즘 혼자서 스마트 스토어를 창업하시는 분들이 많더라구요
디자이너로는 벌써 4년차 스마트스토어관련 회사는 1년 넘게 일하고 있어서
기본적인 상세페이지 만드는 팁을 알려드리려고 해요
요즘 망고보드나 미리캔버스 같은 플랫폼도 있으나
조금더 디테일하게 두가지 다 사용하면서 제작하는 분들에게 도움이되길바라면서 꿀팁들 업로드 해볼께요
스마트스토어 상세페이지 만들기
우선 요즘 많이 시작하는 스마트 스토어 상세페이지 만들기 부터 알려드릴께요
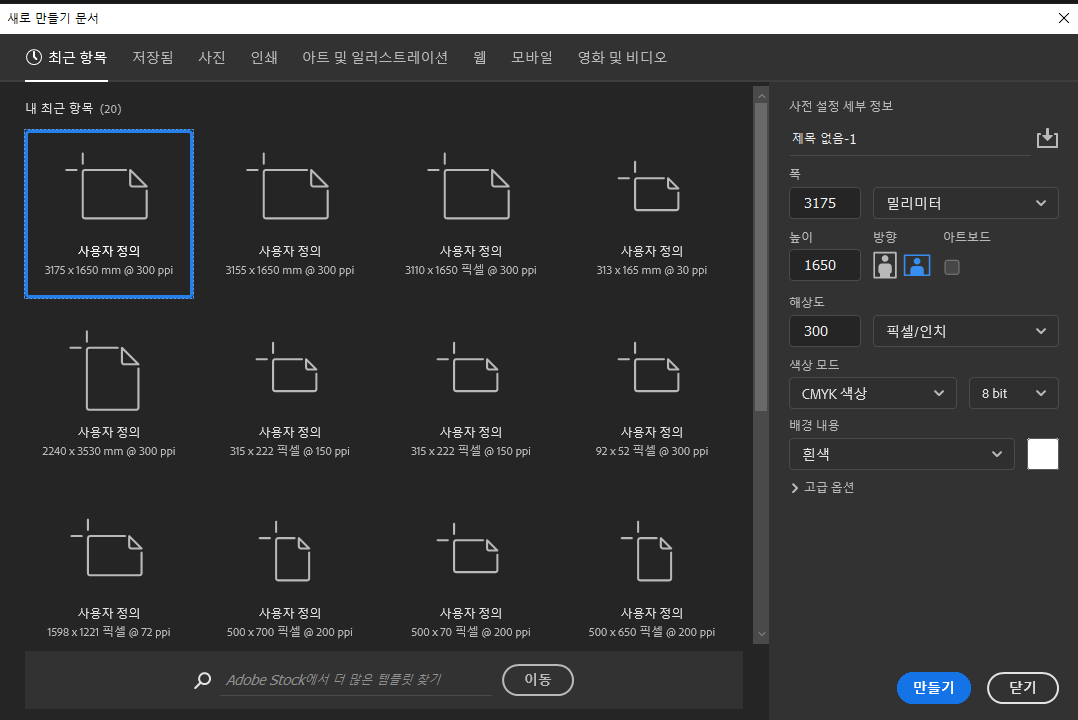
일단 포토샵을 켜면 딱 보이는게 이거예요
다른거 다 필요없구 오른쪽 사이즈면 보면 됩니다.

플랫폼마다 폭의 사이즈가 다르긴 한데 저는 기본적을 700 ~ 850픽셀로 작업해요
부족하거나 남아도 그래도 괜찮아요! 나중에 수정하면 되니까!
스마토스토어는 860 픽셀로 하면 됩니다~!
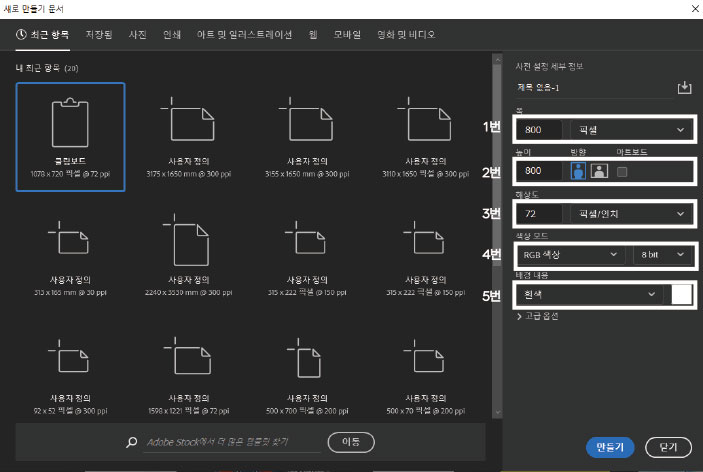
일단 여기서 중요한것

- 스마트스토어의 경우 860 픽셀로 변경해주시고
- 높이도 적당히 1000으로 해주시면 됩니다 나중에 더 필요하면 늘리면 되요!
- 72픽셀로 맞춰주세요
- RGB색상(웹용,또는 인쇄물때문에 설정하는것이라 RGB로 변경하셔야 색이 선명해요)
- 흰색(배경색상)
그리고 만들기를 눌러주시면 됩니다.
포토샵에서 상세페이지 길이 늘리기
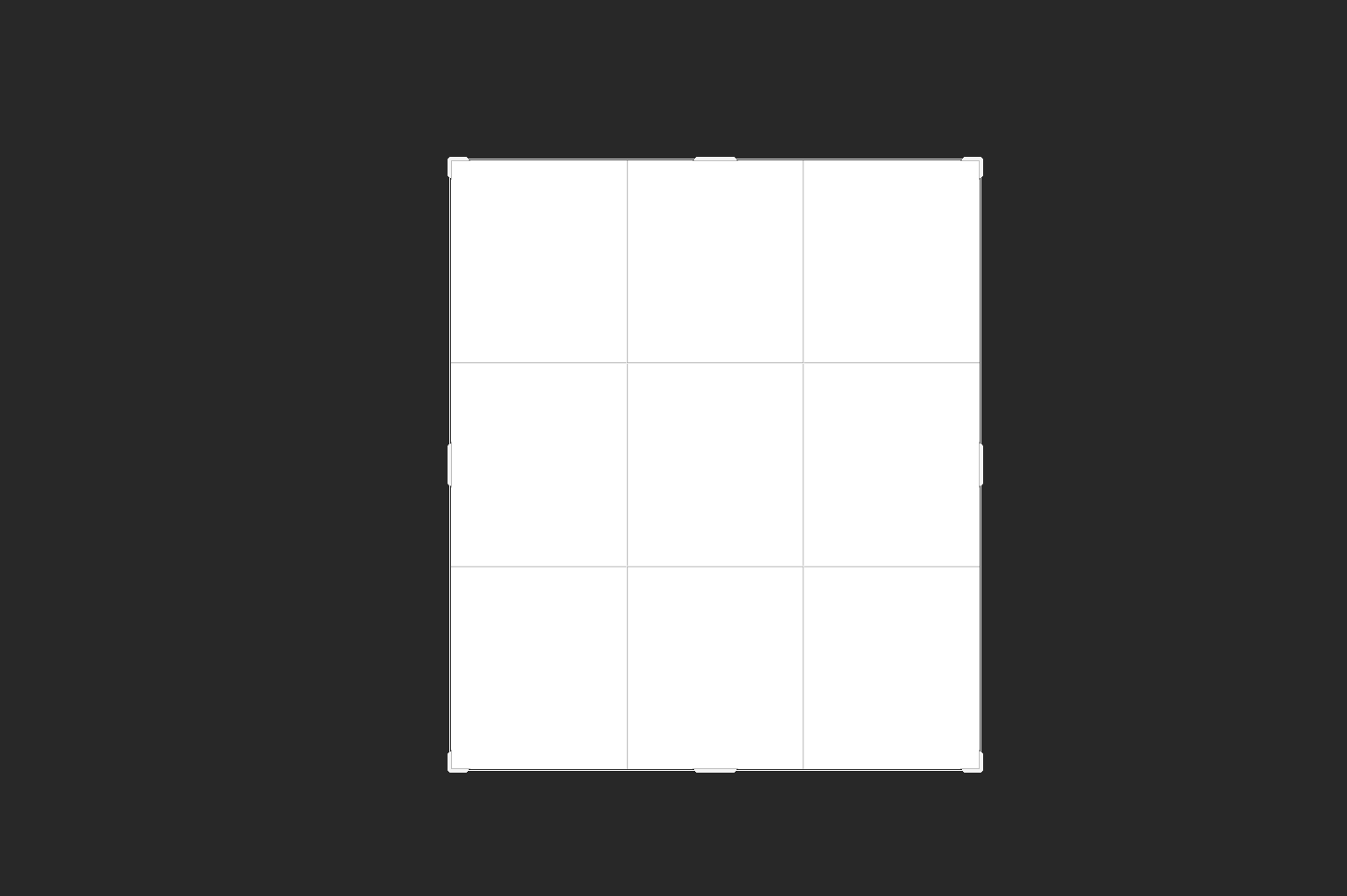
이렇게 해서 여시면 빈페이지가 나오는데 길이가 짧죠?
단축키C를 누르시면 이렇게 네모 박스가 나옵니다
이걸로 마우스로 쭉- 늘리시면 원하는 만큼 늘어나요

단축키가 먹지 않으신다면 밑에 이 도구를 클릭하시면 길이를 마음껏 조종할수 있어요

상세페이지 사진불러오기
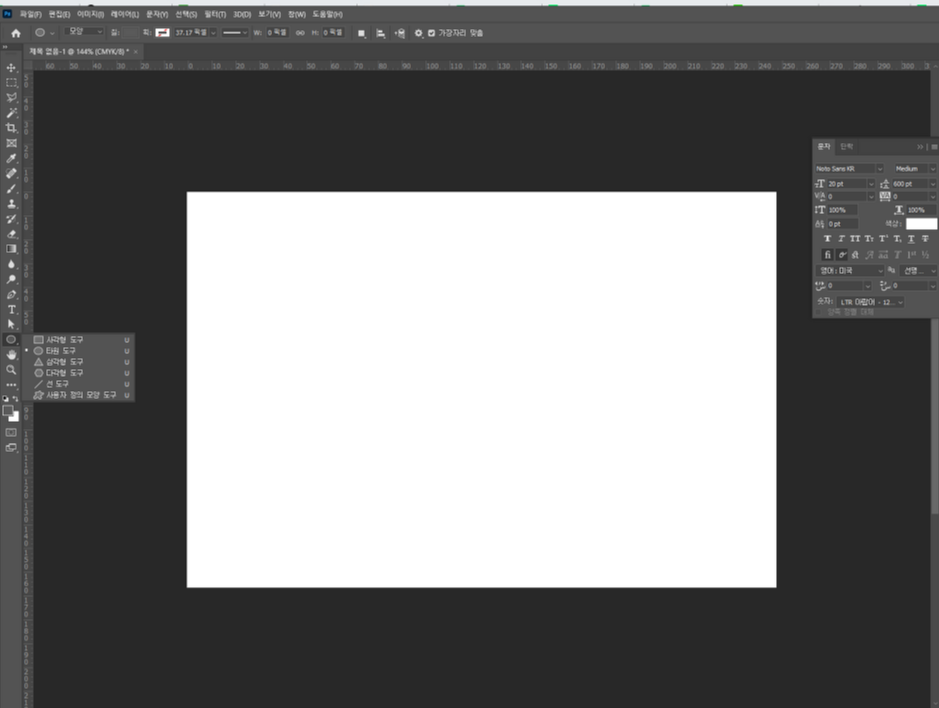
1. 이미지는 파일을 드래그 하시거나 파일>열기 버튼으로 원하시는 이미지를불러옵니다.
2. 단축키 T 버틴을 눌러서 텍스트를 쓰시면 됩니다. 또는 아래 이미지를 눌러서 글을 써주세요

여기서 저같은경우는 시작하는 느낌을내기위해
도형을 그려서 그안에 텍스트를 넣는 방식도 많이 사용해요
예를들어 제가 예시로 만든 상세페이지이미지를 보여드릴께요

이런식으로 도형안에 글을 넣어서 시작하면 조금더 자연스럽죠?
이건 예시로 한거니 꼭 이런식으로 할필요는 없어요~
시작을 글씨체를 이용하여 디자인해도 예쁘니 여러가지 디자인을 찾아보고 참고해 보세요!
도형만들기

도형만들기는 도형 버튼을 클릭하시면 선택하실 수 있어요
원하는 모양을 클릭후 배경에 가져간 후 클릭 또는 드레그 하시면 생성됩니다.
상세히 설명하려했는데 전달이 제대로 됬는지 모르겠네요! 참고하셔서 예쁜상세페이지 만들어보세요~!
그럼 앞으로도 유익한 정보를 가져올께요!!
무료이미지,픽토그램
무료이미지/무료픽토그램 사이트 필요하신분 여기로 가시면 업로드 해놨습니다!
디자이너가 사용하는 대표 무료이미지, 무료픽토그램 사이트
디자이너가 사용하는 대표 무료이미지, 무료픽토그램 사이트 무료이미지 사이트 오늘은 제가 방앗간처럼 많이 드나드는 무료사이트를 알려드릴께요 진짜 거의 하루에 한번씩 들어갈때도
laminig.tistory.com
'디자이너의 포토샵 정리' 카테고리의 다른 글
| 디자이너가 사용하는 대표 무료이미지, 무료픽토그램 사이트 (2) | 2021.08.31 |
|---|
